关于Echarts初始化
在react项目中引用Echarts组件,需要在 render()方法中返回一个div元素。因为Echarts底层使用Canvas绘图,所以div元素的宽高一定是已知的。列如:
.js
1 | render() { |
.less
1 | .pieCharts { |
动态更新Echarts数据参数
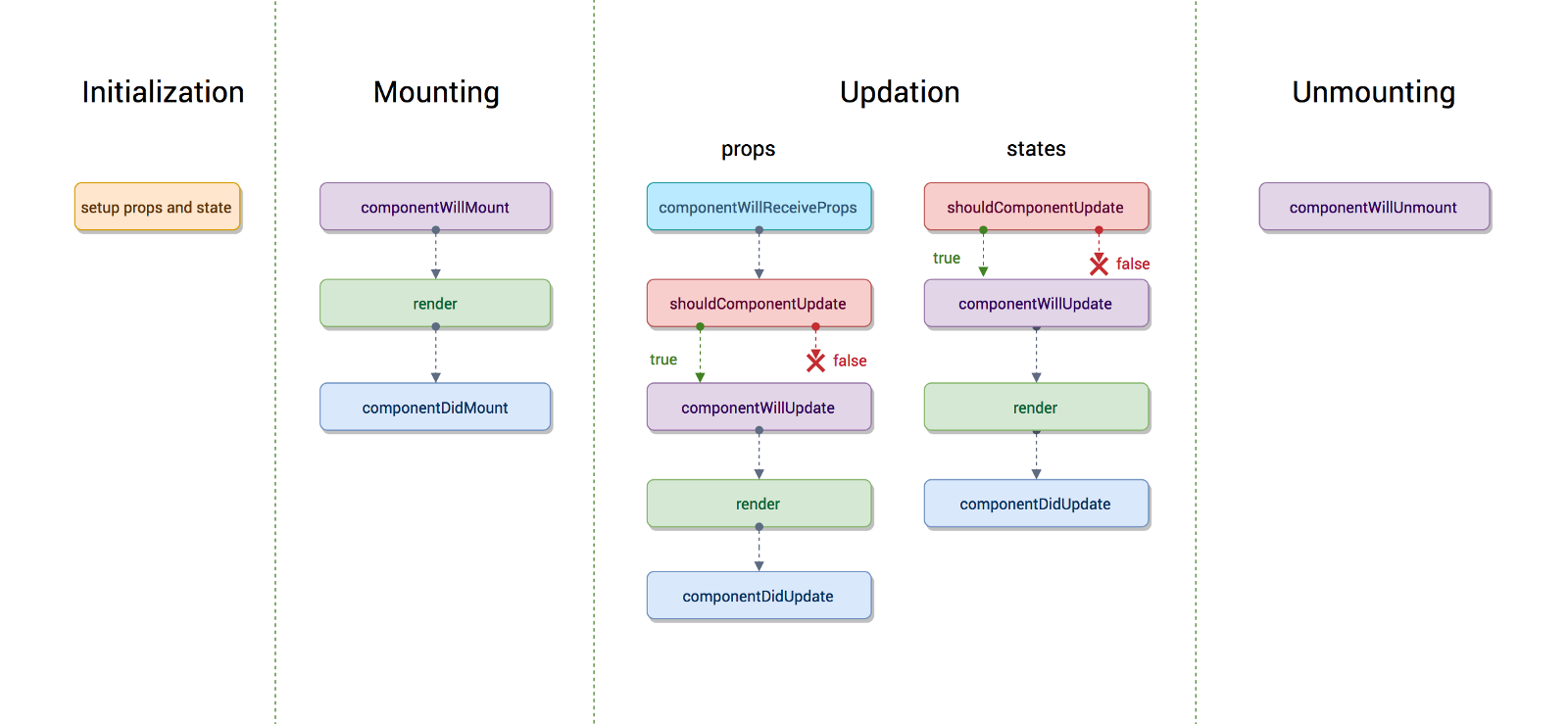
如果该组件只是静态去展示某个时间段的数据,完全满足需求。但是如果是动态的去生成数据时,也就是props每时每刻都在改变,那么会发现echarts所展示的数据根本没有发现变化。我们都知道componentDidMount方法只会执行一次,就是在组件挂载完成之后调用。解决该问题就需要用到更新props或者state那一套流程。(React生命周期参考React官网)
1 | shouldComponentUpdate(nextProps) { |
shouldComponentUpdate判断当前组件是否需要更新,一般多用于性能优化,减少不必要的组件刷新次数。在本例中,比较父组件传递过来的props与上一次props的异同。当返回true时,我们在componentDidUpdate方法中取到echarts的实例,重新对echarts设置数据参数。
小结
需求不难实现,最主要的还是要对React的生命周期有详细的认知。

参考
ReactJs component lifecycle methods — A deep dive
如何通过dom对象获取echarts对象