初始化
1 | export default ( |
在StackNavigator的初始化中需要传入两个参数:routeConfigMap 表示路由配置参数, stackConfig表示配置StackNavigatorConfig一些样式或者属性。
1 | const MainSrceenStackNavigator = StackNavigator( |
上述代码块配置了3个不同路由的界面,initialRouteName设置根导航控制器界面,默认第一个为根路由。mode表示界面的跳转方式:push或者模态弹出。headerMode表示界面在做跳转时的区域。有三种方式:float,screen,none。float表示不包括导航条在内;screen表示整个屏幕(包括导航条);none表示导航条的隐藏。还有很多属性可选配置。用到可在官网查询React Navigation
。
🌰
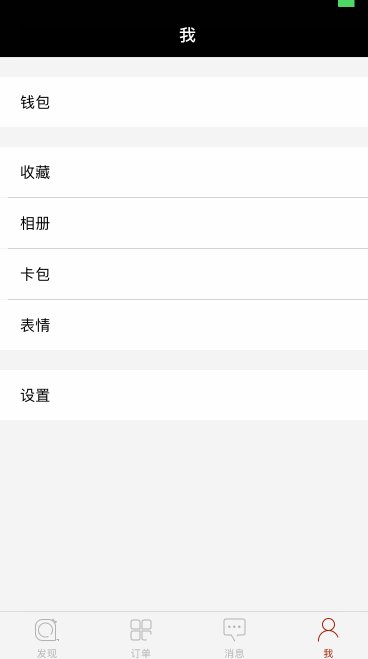
在我的界面配置导航条样式
1 | static navigationOptions = ({navigation})=>({ |
然后再显示出ListView(三个分区的ListView)
1 | constructor(props) { |
1 | render(){ |
分割线
1 | _renderSeparator(sectionID, rowID, adjacentRowHighlighted) { |
ListView每个分区每一行的数据
1 | _renderRow(rowData, sectionID, rowID, highlightRow){ |
this.props.navigation.navigate('SettingDetail',{'name': rowData}) navigation可用属性来获取。 该函数传递参数{rowData}即ListView每行数据到SettingDetail界面。
再SettingDetail界面中可用下面方法
1 | static navigationOptions = ({navigation}) => ({ |
来获取传递过来的参数显示到导航条的title。